Krásná mobilní verze pro elektronický obchod s citlivými šablonami Zen Cart
Pamatujete si, jak často jste na mobilu viděli webové stránky, které vypadají křivě a nefunkčně? S největší pravděpodobností ne. Dnes se o surfování na internetu uvažuje častěji s pomocí telefonu. Co váš web potřebuje, aby se stal uživatelsky přívětivým pro vašeho potenciálního klienta? V tomto článku si řekneme o šablonách citlivých na zen cart.
Responzivní možnost pro internetový obchod: Důvody k použití
Jedná se o vzhled webových stránek pro automatické přizpůsobení různým velikostem obrazovky webových prohlížečů a zařízení: tablety, osobní počítače a chytré telefony. Rozhraní webu zachovává estetické vizuální a funkční pohodlí. Je to způsob, jak učinit web atraktivní pro všechny uživatele internetu, kteří používají váš webový zdroj z jakéhokoli zařízení.
Význam adaptivního zobrazení vzrostl s růstem počtu uživatelů navštěvujících stránky prostřednictvím mobilních zařízení. Díky gadgetům mohou lidé nakupovat, kontrolovat zábavní služby, rychle získávat naléhavé informace, pracovat, studovat a surfovat kdykoli a kdekoli. Pokud web nesplňuje požadavky návštěvníka, majitelé webových zdrojů přijdou o většinu návštěvnosti a konverzí.
Tento design je ekonomičtější variantou ve srovnání s jinými způsoby, jak přilákat uživatele chytrými telefony a tablety. Uživatelé nejsou připraveni nainstalovat mobilní aplikaci, protože to stojí další peníze a zabírá místo v paměti zařízení. Pro vás bude jeho vývoj a plnění vyžadovat další zdroje. Stejná URL pro mobilní i desktopovou verzi webu má pozitivní vliv na propagaci webu v Google a dalších vyhledávačích.
Tento typ webového zdroje ovlivňuje důvěru a konkurenceschopnost společnosti. Plíživé prvky rozhraní, které skrývají část informací, obrovské obrázky, které nelze zobrazit, a text, který přesahuje okraje obrazovky, nevyhnutelně vedou k odmítnutí zobrazení webu. Vyhledávače hodnotí web hůře a návštěvníci preferují webové zdroje jiných společností. Organizace riskuje ztrátu potenciálních zákazníků bez pohodlného prohlížení informací a navigace ve webových zdrojích.
Ve vzhledu je za návrh prvků webu zodpovědný značkovací jazyk CSS. To je zodpovědné za styly, velikosti objektů a textu, animace atd. Některé webové prohlížeče nebo jejich zastaralé verze však nepodporují moderní funkce, takže weby mají nesprávné zobrazení. Je obtížné web úplně přizpůsobit všem existujícím verzím, ale čím více prohlížečů zdroj otevře, tím větší bude jeho publikum.
Typ webu má přímý vliv na jeho pozici ve vyhledávači. Vyhledávací algoritmy vyhodnocují web na základě faktorů chování, takže efektivita vaší platformy závisí na dojmu, který dělá, a na její snadnosti použití:
- dlouhé načítání stránky kvůli objemným obrázkům nutí uživatele rychle opustit zdroj. Taková odmítnutí poškozují hodnocení vyhledávačů;
- atraktivní design (správně zvolené formy, proporce, velikost písma a ilustrací, barvy) vyvolává pozitivní emocionální odezvu a zvyšuje čas strávený na webu a šanci, že uživatel dočte materiál až do konce;
- stránka přeplněná reklamami a barevnými prvky uživatele odpuzuje;
- špatné uspořádání snižuje důvěru ve společnost, takže elektronický obchod ztrácí zákazníky;
- absence formuláře zpětné vazby a obtížnost jeho vyplňování může způsobit uzavření webu;
- nedostatek adaptivního pohledu je návštěvníky vnímán jako nedostatek zákaznické péče;
- většina uživatelů internetu používá obrazovky s různým rozlišením;
- kreativní design má pozitivní vliv na konverze.
Vzhled vzhledu stránky ovlivňuje úspěšnost společnosti. Každý internetový obchod by měl mít všechny vlastnosti, které budou pro uživatele užitečné. Rozvržení hraje významnou roli při vytváření pozitivního vztahu k webu a společnosti, a to ovlivňuje propagaci. Zdroje, které zaujímají vysoké pozice ve vyhledávačích, mají vysokou návštěvnost a prodeje.
Responzivní design je nezbytný pro každý projekt, který se chce umístit vysoko ve vyhledávačích a neztrácet potenciální návštěvníky. Jeho vytvoření je výnosnější než alternativní způsoby, jak přilákat publikum, které používá mobilní zařízení a tablety k surfování na internetu. Hraje významnou roli při zlepšování použitelnosti, která je nezbytná pro získání konverze.
Nejlepší motivy reagující na Zen Cart od Templateog体育首页
Chcete-li se o takových rozloženích lépe dozvědět, ukážeme vám několik příkladů z Templateog体育首页. Jedná se o oblíbené položky.
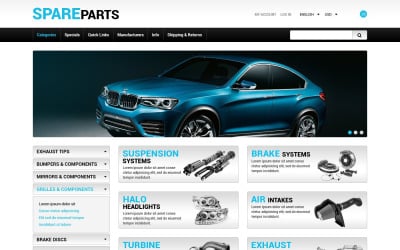
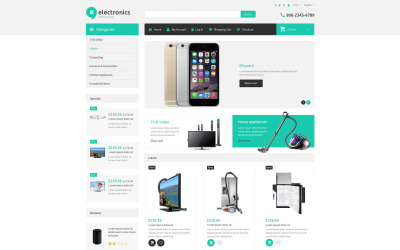
NeonCart
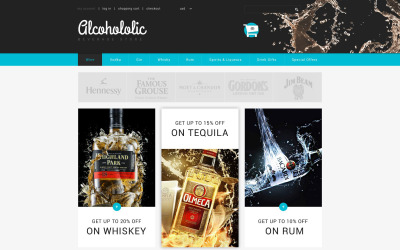
Jedná se o vhodný skin pro internetový obchod se zařízeními, elektronikou, výpočetní technikou, gadgety, digitálními technologiemi atd. Na úvodní stránce má uživatelsky přívětivý vzhled. Používáte vertikální a horizontální nabídky. První zahrnuje kategorie produktů a druhý distribuuje hlavní stránky. Níže jsou uvedeny nové produkty, slevy a hodnocení. Na velkém hlavním banneru je tlačítko Koupit. Pomůže zaměřit pozornost kupujícího na vaši nejlepší nabídku. A hlavičky, které se váš návštěvník dostane na vaše sociální sítě pomocí widgetů. Změní také měnu a jazyk a máte kam umístit své telefonní číslo. Věnujte pozornost stránce produktu. Máte pohodlný filtr pro výběr atributů jedné položky.
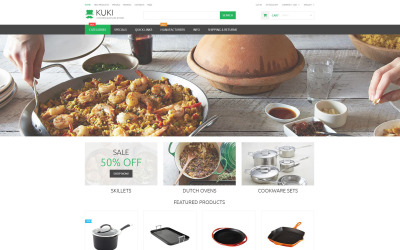
Domácí potřeby
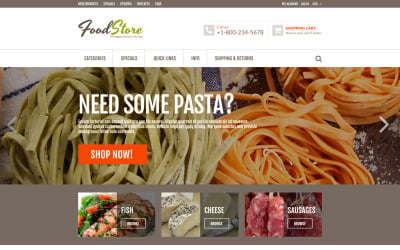
Tato položka je ideální pro potravinářský průmysl: restaurace, jídelny, kavárny, kavárny, pekárny, bary, hospody, obchody s kuchyňským vybavením atd. Pokud jste supermarket, nabízíte jídla a jednotlivé produkty. Obsahuje horizontální mega-menu s více úrovněmi, které lze upravit podle vašich potřeb. Máte štítky pro označení slev. Využijete je pro jednotlivé předměty nebo celou kolekci. Věnujte pozornost stránce kategorií produktů. K dispozici máte pohodlná tlačítka s obrázky požadovaného typu položek. Díky tomu najdete kolekci. Na stránce není nic navíc. Máte obrázek a cenu položek.
Video s responzivními šablonami Zen Cart
Nejčastější dotazy k šablonám odpovědí Zen Cart
Jak si vybrat motiv z Templateog体育首页?
Podívejte se na své konkurenty a věnujte pozornost návrhům těch nejlepších. Vytvořte funkční rámec pro identifikaci standardních funkcí hotového řešení a přizpůsobení, které vyžadují další zdroje. Vyberte si téma pro svůj obchod s vhodnou strukturou rozložení. Pokud potřebujete vylepšit hotové rozložení, kontaktujte vývojáře týmu Templateog体育首页.
Jak nainstalovat téma z Templateog体育首页?
Stáhněte si nejnovější verzi Zen Cart. Nahrajte soubory úložiště na váš hosting nebo místní server. Vytvořte databázi MySQL. Uděláte to pomocí ovládacího panelu hostingu. Vyberte Pokračovat v nastavení. Zkontrolujte nastavení systému navržená instalačním technikem v dílně, proveďte potřebné úpravy a klikněte na Uložit nastavení systému. Vyplňte údaje o prodejně. Vyplňte údaje správce a možnosti přihlášení do panelu správce. Úspěšně jste nainstalovali obchod.
Jaký hosting můžete použít pro rozložení Zen Cart?
Pokud si chcete vybrat vhodný hosting pro váš internetový obchod, věnujte pozornost doplňkovým službám: zkušební doba používání hostingu s plnou funkčností; schopnost zálohovat databázi; podpora více e-mailových účtů pro různé účely; kontrola pošty a ochrana před spamem a škodlivými zprávami; ochrana webu proti DDoS útokům; FTP přístup ke stažení databázových souborů; technická podpora a sledování stavu serveru 24/7; pohodlný panel správy hostingu; podpora užitečných programů a skriptů. Templateog体育首页 vám doporučuje BlueHost a HostPapa.
Můžete pro svůj web použít obrázky z responzivních rozložení Zen Cart?
Ano. Někteří prodejci nabízejí možnost provozovat demo obrázky pro váš účel. Tuto informaci zkontrolujete v popisu položky.