


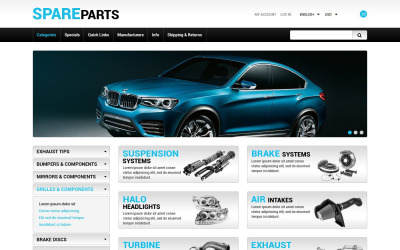
Części zamienne Szablon ZenCart przez WT

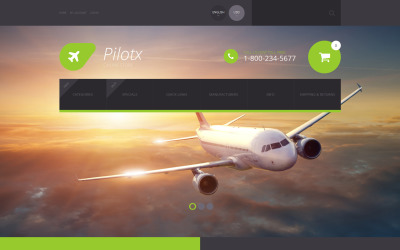
Szablon Pilotx ZenCart przez WT


 PRODUCT OF THE DAY
PRODUCT OF THE DAY


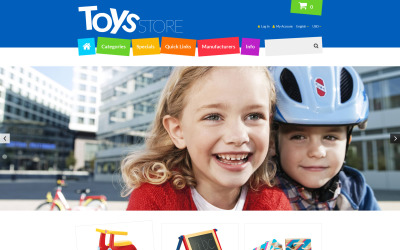
Sklep z zabawkami szablon ZenCart przez WT



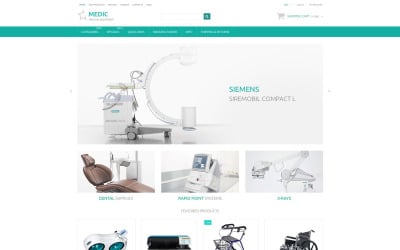
Szablon Medic ZenCart przez WT



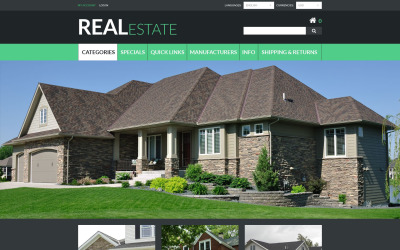
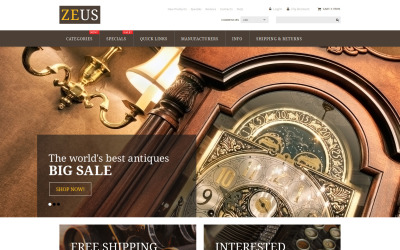
Sklep z antykami szablon ZenCart przez WT

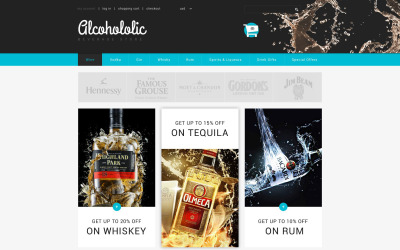
Sklep alkoholowy przez WT



Szycie Szablon ZenCart Marketplace przez WT

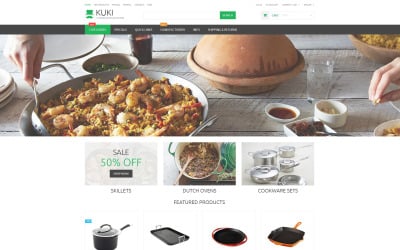
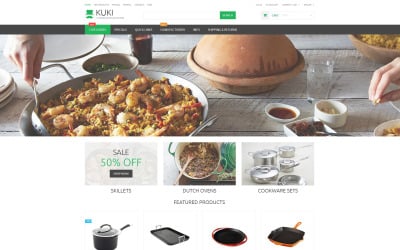
Szablon sklepu spożywczego ZenCart przez WT

NeonCart — uniwersalny motyw Fashion Zen Cart przez templateoption
Piękna wersja mobilna dla e-commerce z responsywnymi szablonami Zen Cart
Pamiętasz, jak często widziałeś strony internetowe, które wyglądają krzywo i są zepsute na urządzeniach mobilnych? Najprawdopodobniej nie. Obecnie surfowanie po Internecie jest częściej rozważane z pomocą telefonu. Czego potrzebuje Twoja strona, aby stać się przyjazną dla użytkownika dla Twojego potencjalnego klienta? W tym artykule opowiemy o responsywnych szablonach zen cart.
Opcja responsywna dla sklepu internetowego: powody, dla których warto z niej korzystać
Jest to skórka stron internetowych do automatycznego dostosowywania się do różnych rozmiarów ekranów przeglądarek internetowych i urządzeń: tabletów, komputerów osobistych i smartfonów. Interfejs witryny zachowuje estetyczną wygodę wizualną i funkcjonalną. Jest to sposób na uczynienie witryny atrakcyjną dla wszystkich użytkowników Internetu korzystających z zasobów internetowych z dowolnego urządzenia.
Znaczenie adaptacyjnego widoku wzrosło wraz ze wzrostem liczby użytkowników odwiedzających witryny za pośrednictwem urządzeń mobilnych. Dzięki gadżetom ludzie robią zakupy, sprawdzają usługi rozrywkowe, szybko uzyskują pilne informacje, pracują, uczą się i surfują w dowolnym czasie i miejscu. Jeśli witryna nie spełnia wymagań odwiedzających, właściciele zasobów internetowych stracą większość ruchu i konwersji.
Ten projekt jest bardziej ekonomiczną opcją w porównaniu z innymi sposobami przyciągania użytkowników ze smartfonami i tabletami. Użytkownicy nie są gotowi na instalację aplikacji mobilnej, ponieważ kosztuje ona dodatkowe pieniądze i zajmuje miejsce w pamięci urządzenia. Dla Ciebie jej rozwój i wypełnienie będzie wymagało dodatkowych zasobów. Ten sam adres URL dla wersji mobilnej i desktopowej witryny ma pozytywny wpływ na promocję witryny w Google i innych wyszukiwarkach.
Ten typ zasobów internetowych wpływa na zaufanie i konkurencyjność firmy. Pełzające elementy interfejsu, które ukrywają część informacji, ogromne obrazy, których nie można obejrzeć, i tekst wykraczający poza marginesy ekranu nieuchronnie prowadzą do odmowy przeglądania witryny. Wyszukiwarki oceniają witrynę gorzej, a odwiedzający wolą zasoby internetowe innych firm. Organizacja ryzykuje utratą potencjalnych klientów bez wygodnego przeglądania informacji i nawigacji po zasobach internetowych.
W skin, język znaczników CSS odpowiada za projektowanie elementów witryny. Odpowiada za style, rozmiary obiektów i tekstu, animacje itp. Jednak niektóre przeglądarki internetowe lub ich przestarzałe wersje nie obsługują nowoczesnych funkcji, więc witryny wyświetlają się niepoprawnie. Trudno jest całkowicie dostosować witrynę do wszystkich istniejących wersji, ale im więcej przeglądarek otworzy zasób, tym większa będzie jego publiczność.
Rodzaj witryny ma bezpośredni wpływ na jej pozycję w wyszukiwarce. Algorytmy wyszukiwania oceniają witrynę na podstawie czynników behawioralnych, więc skuteczność Twojej platformy zależy od wrażenia, jakie wywołuje, i łatwości użytkowania:
- długie ładowanie strony z powodu dużych obrazów sprawia, że użytkownicy szybko opuszczają zasób. Takie odmowy szkodzą ocenie wyszukiwarek;
- atrakcyjny design (odpowiednio dobrane formy, proporcje, wielkość czcionki i ilustracji, kolorystyka) wywołuje pozytywne emocje i zwiększa czas spędzony na stronie oraz szansę na to, że użytkownik przeczyta materiał do końca;
- strona przeładowana reklamami i kolorowymi elementami odstrasza użytkowników;
- zły układ obniża zaufanie do firmy, przez co e-commerce traci klientów;
- brak formularza opinii i trudność jego wypełnienia może spowodować zamknięcie witryny;
- brak możliwości adaptacji widoku jest odbierany przez odwiedzających jako brak obsługi klienta;
- większość użytkowników Internetu korzysta z ekranów o różnej rozdzielczości;
- kreatywny design ma pozytywny wpływ na konwersje.
Wygląd wizualny strony wpływa na sukces firmy. Każdy sklep internetowy powinien mieć wszystkie właściwości, które będą przydatne dla użytkownika. Układ odgrywa znaczącą rolę w tworzeniu pozytywnego nastawienia do strony internetowej i firmy, a to wpływa na promocję. Zasoby zajmujące wysokie pozycje w wyszukiwarkach otrzymują duży ruch i sprzedaż.
Responsywny design jest niezbędny dla każdego projektu, który chce uzyskać wysoką pozycję w wyszukiwarkach i nie stracić potencjalnych odwiedzających. Jego tworzenie jest bardziej opłacalne niż alternatywne sposoby przyciągania odbiorców, którzy korzystają z urządzeń mobilnych i tabletów do surfowania po Internecie. Odgrywa znaczącą rolę w poprawie użyteczności, która jest niezbędna do uzyskania konwersji.
Najlepsze responsywne motywy Zen Cart od Templateog体育首页
Aby lepiej poznać takie układy, pokażemy Ci kilka przykładów z Templateog体育首页. Oto popularne pozycje.
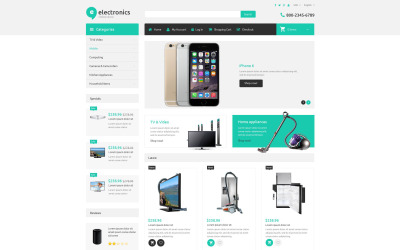
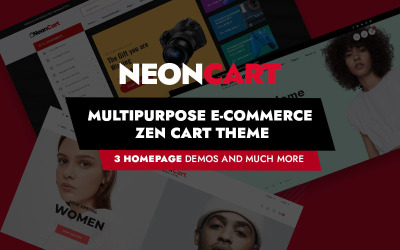
NeonCart
Jest to wygodna skórka dla sklepu internetowego z urządzeniami, elektroniką, sprzętem komputerowym, gadżetami, technologiami cyfrowymi itp. Ma przyjazny dla użytkownika wygląd wizualny na stronie głównej. Używasz menu pionowego i poziomego. Pierwsze obejmuje kategorie produktów, a drugie rozdziela strony główne. Poniżej znajdują się nowe produkty, rabaty i oceny. Na dużym banerze głównym znajduje się przycisk Kup teraz. Pomoże on skupić uwagę kupującego na Twojej najlepszej ofercie. I nagłówki, dzięki którym odwiedzający trafia do Twoich sieci społecznościowych za pomocą widżetów. Zmienia również walutę i język, a Ty masz miejsce na umieszczenie swojego numeru telefonu. Zwróć uwagę na stronę produktu. Masz wygodny filtr, aby wybrać atrybuty jednego elementu.
Artykuły gospodarstwa domowego
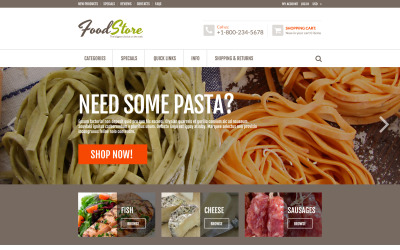
Ten przedmiot jest idealny dla branży spożywczej: restauracji, stołówek, kawiarni, kawiarni, piekarni, barów, pubów, sklepów z wyposażeniem kuchennym itp. Oferujesz posiłki i pojedyncze produkty, jeśli jesteś supermarketem. Obejmuje on poziome mega-menu z wieloma poziomami, które można dostosować do swoich potrzeb. Posiada etykiety wskazujące zniżki. Używasz ich do pojedynczych przedmiotów lub całej kolekcji. Zwróć uwagę na stronę kategorii produktów. Posiadasz wygodne przyciski z obrazkami wymaganego typu przedmiotów. Dzięki temu znajdziesz kolekcję. Na stronie nie ma nic dodatkowego. Posiadasz zdjęcie i koszt przedmiotów.
Wideo z szablonami responsywnymi Zen Cart
Często zadawane pytania dotyczące responsywnych szablonów Zen Cart
Jak wybrać motyw z Templateog体育首页?
Sprawdź swoich konkurentów i zwróć uwagę na projekty najlepszych. Opracuj ramy funkcjonalne, aby zidentyfikować standardowe funkcje gotowego rozwiązania i dostosowania, które wymagają dodatkowych zasobów. Wybierz motyw dla swojego sklepu z odpowiednią strukturą układu. Jeśli musisz ulepszyć gotowy układ, skontaktuj się z deweloperem zespołu Templateog体育首页.
Jak zainstalować motyw z Templateog体育首页?
Pobierz najnowszą wersję Zen Cart. Prześlij pliki sklepu na swój hosting lub serwer lokalny. Utwórz bazę danych MySQL. Możesz to zrobić za pomocą panelu sterowania hostingiem. Wybierz Kontynuuj konfigurację. Sprawdź ustawienia systemowe sugerowane przez instalatora sklepu, wprowadź niezbędne zmiany i kliknij Zapisz ustawienia systemowe. Wypełnij informacje o sklepie. Wypełnij dane administratora i opcje logowania do panelu administracyjnego. Zainstalowałeś sklep pomyślnie.
Jakiego hostingu można użyć do tworzenia układów Zen Cart?
Jeśli chcesz wybrać odpowiedni hosting dla swojego sklepu internetowego, zwróć uwagę na dodatkowe usługi: okres próbny korzystania z hostingu z pełną funkcjonalnością; możliwość tworzenia kopii zapasowej bazy danych; obsługa wielu kont e-mail do różnych celów; sprawdzanie poczty i ochrona przed spamem i złośliwymi wiadomościami; ochrona witryny przed atakami DDoS; dostęp FTP do pobierania plików bazy danych; wsparcie techniczne i monitorowanie stanu serwera 24/7; wygodny panel administracyjny hostingu; obsługa pomocnych programów i skryptów. Templateog体育首页 poleca Ci BlueHost i HostPapa.
Czy możesz używać obrazów z responsywnych układów Zen Cart na swojej stronie internetowej?
Tak. Niektórzy dostawcy zapewniają możliwość obsługi obrazów demonstracyjnych dla Twojego celu. Sprawdź te informacje w opisie przedmiotu.